Using codesandbox to share projects
Why use codesandbox ?
I think the world has evolved a lot since we have the option to run containers on the browser and docker existed. I remember the first time I used codesandbox was to run a React project, and I was amazed by the simplicity and the speed to run the project.
In this post I will show you how to use codesandbox to run a simple React project and how to share it with your friends or team, for instance in this article.
Create a new project
First, go to the codesandbox website and click on the Create Sandbox button.
After that, you will see a list of templates to start your project. In this case, I will choose the React template.

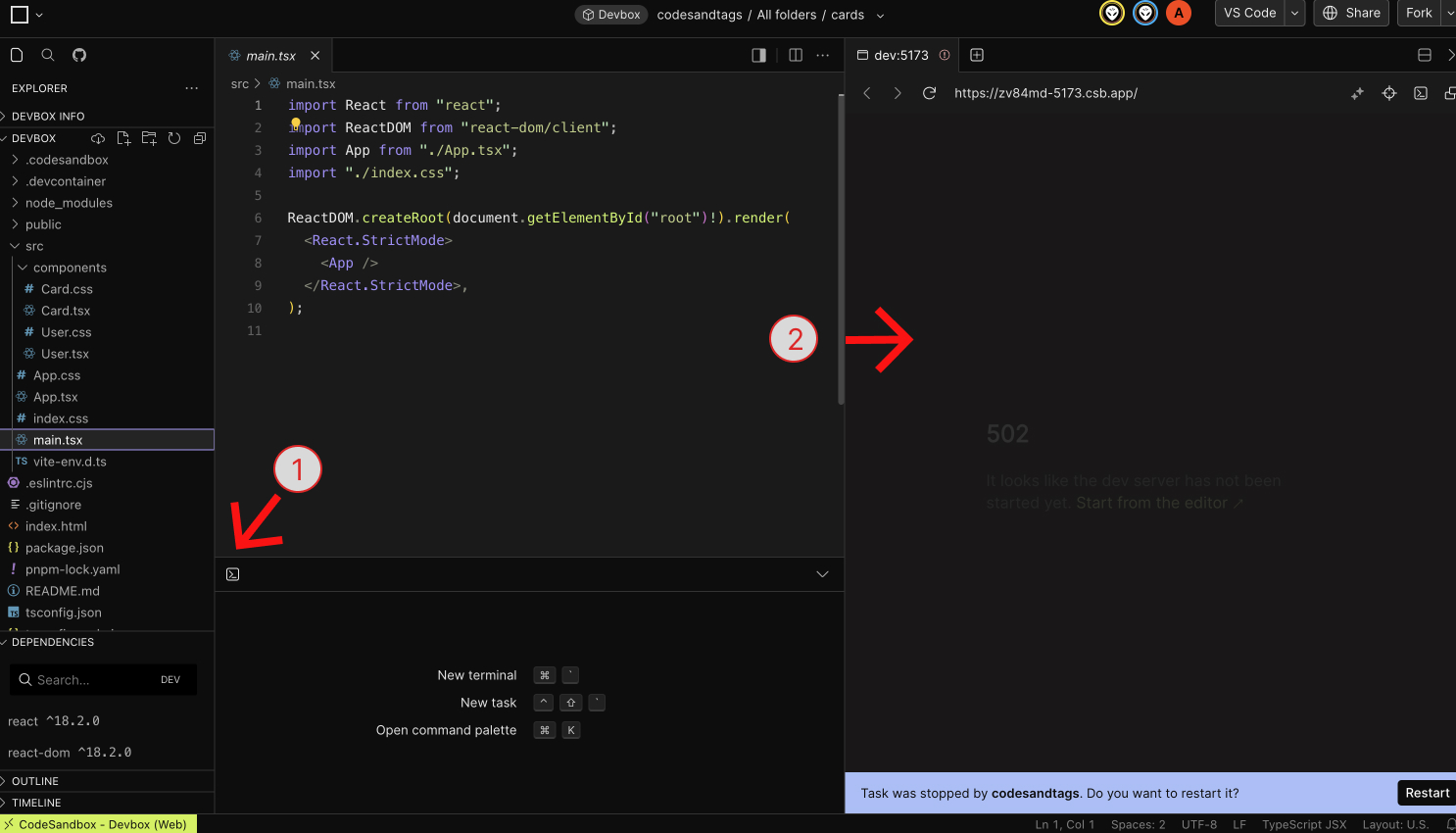
Run the project
Once you have selected the template, you will see the React project running on the browser. You can see the src folder, the public folder, and the package.json file.

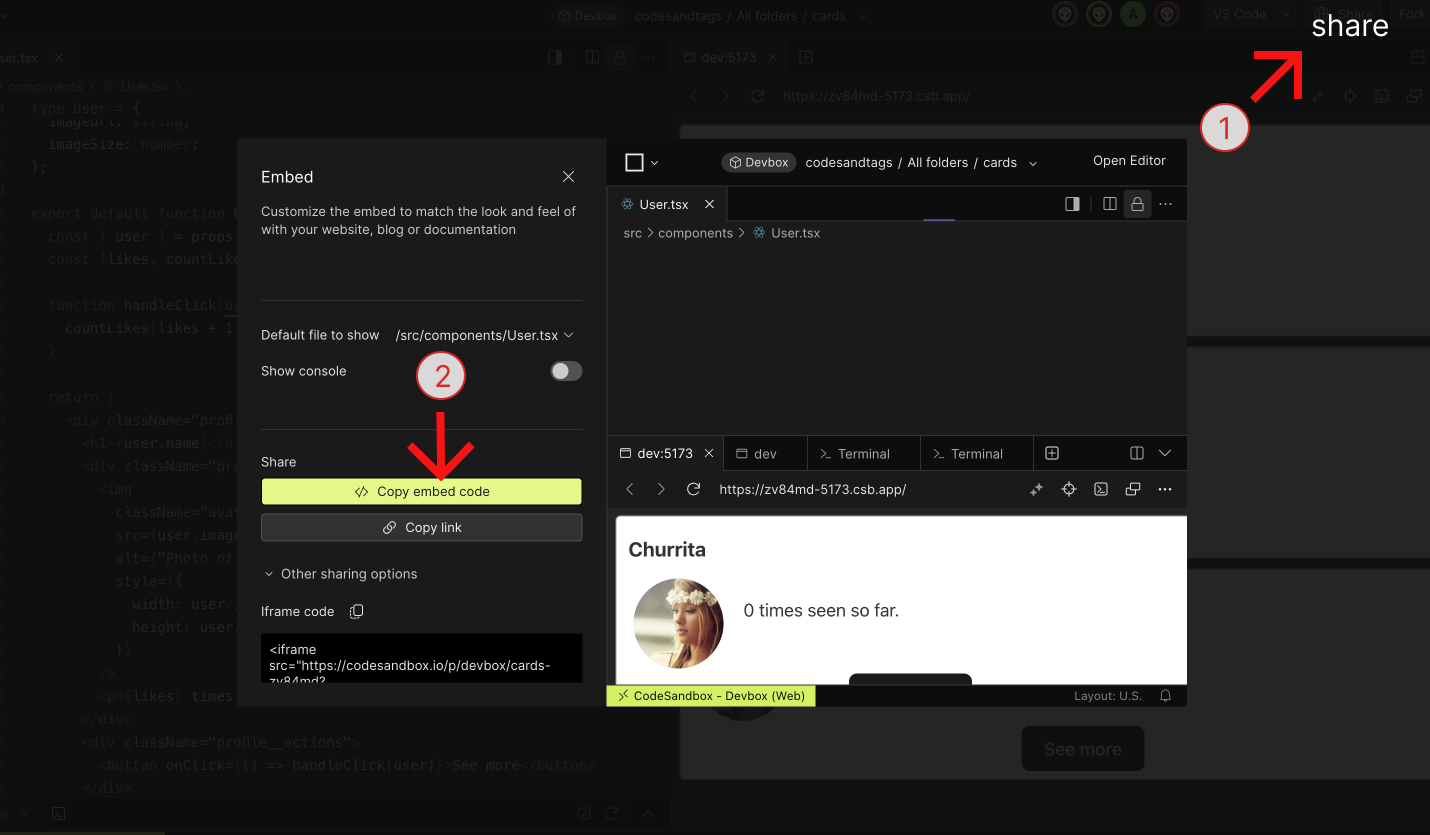
Share the project
To share the project, you can click on the Share button, and you will see a modal with the link to share the project.

If you share your project in your repository, you can also click on the Embed button and copy the code to paste it in your README.md file.
Voilà
Conclusion
I think codesandbox is a great tool to run and share your projects with your friends or team. It’s simple, fast, and you don’t need to install anything on your machine. Give it a try and let me know your thoughts.